メタタグの基礎知識とSEO対策に効果的な書き方や使い方!

更新日:
要約
- メタタグはWebサイトの内容を検索エンジンやブラウザに伝えるためのHTMLタグ。
- メタタグをうまく取り入れることで、検索エンジンにWebサイトの内容が認識されやすくなり、内部SEOに効果的と言われている。
- メタタグがページ上に表示されることはなく、ユーザーの目に触れることはほぼない。
メタタグとは
メタタグはHTMLの一部として、ウェブページの内容を検索エンジンに伝える役割を持っています。
タイトル、ディスクリプション、キーワードなどの情報をメタタグに記述することで、検索エンジンのクローラーに向けてスムーズなページのインデックスを促すことができます。
また、SNSでページ共有やシェアを行う際に、ページの情報を適切に反映させたりできるようになります。
metaタグの例
|
<html> <head> <meta charset=”UTF-8″ /> </head> <body>ページの内容</body> </html> |
メタタグを使用する際には、目的に合った適切なキーワードを選定して、そのページに何が書かれているかをわかりやすく記載しましょう。
正確なサイト情報を提供することができれば、ユーザーが検索を行った際に適切なウェブページが表示され、アクセスや閲覧数の向上につなげることができます。
SEO対策でメタタグが重要である理由
SEO対策において、重要な役割を担うメタタグがいくつか存在します。
とはいえ、いくらメタタグ内にキーワードを詰め込んでも、必ずそのキーワードで上位表示に繋がるわけではありません。なぜSEO対策において、メタタグの設定が重要なのか理由や仕組みを見ていきましょう。
検索エンジンに内容を正しく伝える
クローラーはWebサイトを巡回する際にページのタイトルやディスクリプション、キーワードなどのメタタグ情報を取得し、Googleのインデックスに登録するために情報を持ち帰ります。
そのため、適切なメタタグの設定を疎かにしてしまうと、正しい情報を検索エンジンに伝えることが出来ず、正当な評価を受けづらくなってしまいます。
*別記事のクローラー(GoogleBot)とその仕組みでも詳しく紹介しています。
検索画面に表示されるようにする
正しくメタタグを設定できれば、検索画面に設定した情報が表示されるようになるので、Webサイトを訪問する前のユーザーに予めサイトの内容を伝えることができます。
記事のタイトルを指定するtitleタグや、記事の要約を指定するタグdescriptionタグなどは、検索画面に内容が直接表示される有用なメタタグです。
titleタグに関しては、正式にはメタタグではありませんが、メタタグと合わせて説明されることが多いのでここでは合わせてご紹介しようと思います。
ここで設定されたテキスト情報は、自動的に検索結果画面やSNSでシェアを行う際の基本情報として表示されることになり、ユーザーニーズを考慮した内容を記載することで、クリック率を高めることができます。一方で、いくらコンテンツの質が高くても、タイトルやその他メタタグなどの要約が魅力的でない場合は、クリックしてもらうことが出来ず、アクセス数を増やすチャンスを失ってしまいます。
クローラーのインデックスを拒否できる
メタタグでは、クローラーのインデックス(表示)を拒否することもできます。
ウェブページ内のリンクをクローラーにフォローさせないようにすることもできるため、ページ内の重要なリンクにのみ認識を注目を集中させることができたりもします。
これらの施策により、意図しないページが検索結果に表示されることを防ぐことが可能です。
ページを認識させないようにする具体的な方法としては、noindex属性をメタタグに設定することで、特定のページを検索エンジンのインデックスから除外することが可能です。
また、nofollow属性をメタタグに設定することで、そのページに設置されているリンクは、クローラーにフォローさせないようにすることができます。
この2つのmetaタグを上手く使うことで、ページやリンクの重み付けをクローラーに認識させることが可能で、無駄なクローリングを防いだり、リンクを集中させたり、ページの重要性を高めることができます。
メタタグの確認方法
では具体的に、メタタグの確認方法を理解しましょう。
ここではよく使う2つの方法をご紹介します。
ブラウザでHTMLのソースコードを確認する
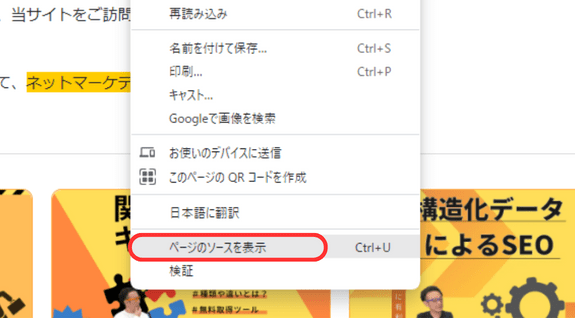
HTMLのソースコードを確認するには、メタタグを確認したいウェブページを開きます。Google Chromeであれば、ブラウザのメニューから「表示」→「ソースの表示」を選択すると、ウェブページのソースコードを確認することができます。

AndroidからHTMLのソースコードを確認する
URLのまえにview-source:を入力して閲覧するだけで、HTMLのソースコードを確認することができます。
iPhoneからHTMLのソースを確認する
iPhoneの場合、URLのまえにview-source:を入力してもHTMLのソースを閲覧することはできません。
iPhoneでHTMLのソースを確認したい場合、アプリをインストールするのがおすすめです。「HTML Viewer Q」はHTMLソースコードが閲覧できるだけでなく、検索機能やパソコンのようにウィンドウ内で複数のタブを開くこともできます。
評価も高く、実績も多いアプリなのでおすすめです。
Google Chromeの拡張機能で確認する
ブラウザのChromeを使っている場合は、拡張機能を使うことでより簡単に確認することができます。「META SEO Inspector」は無料でインストールできる拡張機能で、閲覧中の画面のメタタグをすぐに確認できます。
拡張機能をインストールしたら、ウェブページを開いた状態で拡張機能のアイコンをクリックすると、ウェブページのメタタグの一覧が表示されます。また、特定のメタタグをクリックすることで、そのタグの詳細情報を確認することもできます。
この拡張機能を使うことで、ページの説明文やキーワード、表示する画像のURLなど、様々なメタタグをチェックできるので、不足している情報や不適切な設定を発見が可能となり、必要に応じて修正することができるようになります。分析作業を効率化できるので、たくさんのページのメタタグを確認する場合はぜひ活用してみてください。
メタタグの種類
メタディスクリプション(meta description)
例:<meta name="description" content="Googleの検索エンジン対策を初心者向けに無料で公開中!">メタディスクリプションは、ウェブページの説明文を指定するメタタグの一つです。
検索エンジンやソーシャルメディアなどが、ウェブページを解釈する際に、メタディスクリプションを参照して、ウェブページの内容を要約した説明文を表示します。
メタディスクリプション(metadescription)は、ウェブページの概要や特徴、コンテンツのポイントなどを簡潔に伝える役割を担っていてます。
多く書けばよいといったものではなく、概ね160文字程度が適切な文字数と言われています。
文字コード
例:<meta charset="UTF-8" />meta charsetは、そのWebページの文字コードを指定するためのメタタグです。
検索エンジンへの登録やソーシャルメディアでシェアを行う際に、この文字コードが正しく設定されていない場合は文字化けが発生してしまう可能性があり、ウェブページの説明文などが読めなくなったり、正常に動作しなくなる恐れがあります。
昨今は、UTF-8という文字コードを使用することが推奨されています。UTF-8は、世界中の多言語に対応した文字コードであり、日本語や英語などの欧米言語にも対応可能です。UTF-8を指定することで、Webページの文字化け問題は起こりにくくなると考えてよいでしょう。
このように、meta charsetを使った文字コードの指定は、検索結果の品質やSNSなどを使った拡散に影響を与える重要なタグと言えます。
ビューポートタグ(viewport タグ)
メタタグのビューポートタグは、スマートフォンやタブレットなどのモバイル端末でウェブページを表示する際に、画面のサイズやレイアウトを調整するためのメタタグです。
ビューポートタグを設定することで、モバイル端末でのウェブページの表示が最適化され、ユーザーが快適な閲覧体験を得られるようになります。具体的には、画面の幅や高さ、拡大率、表示方法などを設定することができます。
例えば、ビューポートタグに「width=device-width」という指定をすることで、ウェブページの表示幅をモバイル端末の画面幅に合わせることが可能です。また「initial-scale=1.0」という指定をすることで、初期表示時の拡大率を100%に設定することができます。
ビューポートタグを正しく設定することによって、ウェブページのレスポンシブデザインを実現し、モバイルフレンドリーを高めることができます。
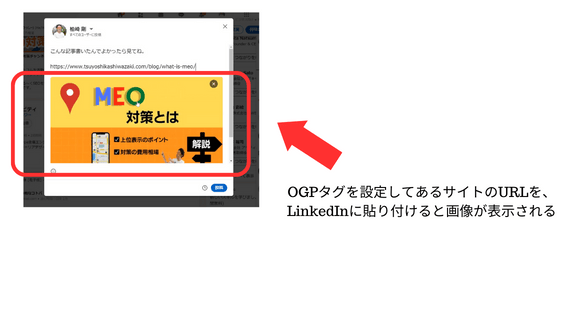
OGPタグ

メタタグのOGPタグは、ソーシャルメディアでのウェブページのシェア時に表示される情報を指定するメタタグです。OGPは「Open Graph Protocol」の略で、Facebookが提唱したメタデータ規格です。OGPタグを設定することで、ウェブページがソーシャルメディア上でシェアされた際に、タイトルや説明文、画像などを指定することができます。
主なタグとしては、下記のようなものがあります。
- og:title:ウェブページのタイトルを指定するタグ
- og:description:ウェブページの説明文を指定するタグ
- og:image:ウェブページで表示する画像のURLを指定するタグ
これらのタグを設定することで、ソーシャルメディア上でウェブページがシェアされた際に、タイトルや説明文、画像などが正しく表示されるようになります。また、OGPタグは、TwitterやLinkedInなどのソーシャルメディアでも対応しているため、複数のプラットフォームでのシェアするのに最適です。
また、Twitterをリンクを貼る際もOGPタグが反映されるのかどうかも気になりますよね。ツイッターのOGPタグは独自のタグ「TwitterCard(ツイッターカード)」を設定し、Twitterに表示されるリッチオブジェクトの種類を指定することが可能です。
適切に設定されたOGPタグは、ウェブページのアピールポイントを効果的に伝えることができ、シェア時により多くのアクセスを獲得することができます。
robotsタグ
メタタグのrobotsタグは、検索エンジンのクローラーに対して、ウェブページのインデックス化の可否やクロールの方法を指定するメタタグです。
robotsタグには、下記のような指定ができます。
- index:ウェブページをインデックスに含めるかどうかを指定する。
- noindex:ウェブページをインデックスに含めないように指定する。
- follow:ウェブページからリンクされているページをクロールするように指定する。
- nofollow:ウェブページからリンクされているページをクロールしないように指定する。
- noarchive:ウェブページのキャッシュを作成しないように指定する。
これらの指定を使うことで、ウェブページの情報公開範囲を制限することが可能です。
例えば、検索エンジンにはインデックスされたくないが、リンクされているページはクロールしてほしい場合、noindex,followの指定をすることでその要望を実現することができます。また、ウェブページの情報公開範囲を制限することで、機密情報やプライバシーに関わる情報を守ることができます。
メタキーワード(meta keywords)
メタタグのメタキーワードは、ウェブページの内容を表すキーワードを指定するメタタグです。
メタキーワードは、ウェブページのSEO対策に使用されることがあります。具体的には、ウェブページの検索エンジン上での順位を上げるために、重要なキーワードをメタキーワードとして指定し、検索エンジンに認識させることができます。
しかし、メタキーワードは、過去にスパム行為が横行していたため、現在は検索エンジンのアルゴリズムによってほとんど無視される傾向が強いです。そのため、メタキーワードを使用することがSEO対策に効果的かどうかは議論が分かれています。
現在では、メタキーワードはSEO対策にあまり効果がないことが知られており、代わりにウェブページのコンテンツを適切に構成することが重要とされています。
SEOに効果的なメタタグの書き方
メタタグの設定方法は簡単で、HTMLのhead要素内に記述するだけです。ただし、適切なキーワード選定やディスクリプションの調整など、細かな施策が必要です。また、モバイル端末における表示に関するビューポートタグやWordPressのプラグインなど、利用可能な機能を使いこなすことで、より効果的なメタタグの運用が可能になります。
ここでは具体的なメタタグの書き方について2つの方法を解説します。Webサイト制作の際に参考にしてみてください。
HTMLに直接書き込む
HTMLファイルを作成している場合はメタタグは基本的に、Webページを構成するHTMLファイル内にある<head> </head>の中に記述します。
HTMLファイル内でメタタグを書く場所
|
<html><head> メタタグはこの位置に記述</head> <body></body> </html> |
ここで注意しなければならないのが、メタタグを書く場所です。メタタグを記述するのは<head>部分であり、<body>内はWebサイトの中身部分を書く場所なので、ここにメタタグを記載しても意味がありません。
また、メタタグはアルファベットは大文字と小文字どちらで書くべきなのかという点に関して言えば、基本的にどちらでも同じく機能します。ただし、一般的には小文字で書かれることがほとんどです。
メタタグのサンプル
下記に代表的なメタタグの書き方を示します。
ページのタイトルを指定する場合
|
<head> <title>ページのタイトル</title> </head> |
ページの説明文を指定する場合
|
<head> <meta name=”description”content=ページの説明文”> </head> |
キーワードを指定する場合
|
<head> <meta name=”keywords” content=”キーワード1,キーワード2,キーワード3”> </head> |
文字コードを指定する場合
|
<head> <meta charset=”UTF-8″> </head> |
ロボットに対しての設定を指定する場合
|
<head> <meta name=”robots”content=”noindex,nofollow”> </head> |
WordPressのプラグインを使用する
WordPressの場合、プラグインを活用することでメタタグを記述することができます。よく使われているプラグインは、「Yoast SEO」や「All in one SEO Pack」です。
機能としては、各投稿記事ごとにmeta要素のname属性の属性値「description」や「robots」「keywords」が記述できたり、OGP設定でメタタグを記述することができたりします。 そして記述したメタタグは、headタグ内に自動的にマークアップされます。いちいちFTPでアップロードする必要もないので簡単です。メタタグの設定の他、WordPressのSEO効果を高めるための設定を一度にできるなど、メリットが多いので導入するのがおすすめです。
メタタグ設置の際の注意点
SEO対策において重要な役割があるメタタグですが、設置の仕方を間違えてしまうと逆効果です。メタタグ設置の際に注意しなければならないことについて、具体的に解説していきます。
メタタグの乱用はしない
適切なキーワードの使用は、検索エンジンでのランキング向上に役立ちますが、キーワードの過剰使用は、スパム行為と見なされる可能性があります。Googleも文脈や不自然さをチェックするようになったため、titleタグやメタディスクリプション、hタグなどに無理に対策キーワードを入れる行為はペナルティを受ける可能性があります。
あくまでもメタタグはページの内容と一致するよう自然な文章にするようにしなければなりません。また、複数のページに同じメタタグを使用しないようにするべきです。同じメタタグを複数ページで使用することで、重複コンテンツとみなされることがあります。メタタグを乱用することで、検索エンジンやユーザーにとって混乱を招いてしまうため、適切に使われているかどうか注意しましょう。
メタキーワードは使用しない
メタキーワードは、かつては検索エンジンのランキングに影響を与えると考えられていました。しかし、現在ではほとんどの検索エンジンがメタキーワードを無視する傾向が強いです。そのため、メタキーワードを使用することは、SEOにおいてあまり効果的ではなく、むしろ無駄な作業になる可能性があります。
また、メタキーワードに関連するスパム行為が問題となり、検索エンジンのアルゴリズムによってペナルティを受ける可能性もあります。そのため、メタキーワードの使用は推奨されていません。代わりに、コンテンツの質を高めることや、キーワードの適切な使用、適切なページタイトル、説明タグ、画像のalt属性など、他のSEO対策を行うことが重要です。
YouTubeのメタタグとは?
最後にYouTubeのメタタグについても触れておきます。
YouTubeStudioを見ても、YouTubeにおけるメタタグを設定する項目はなく、タグを設定する項目しかありません。もしかしたらYoutubeのタグとメタタグを混同している方もいらっしゃるかもしれません。YouTube上ではタグと言っているものをメタタグとして使っている可能性はあります。また、視聴回数を増やしたいあまり、内容とは関係ないタグを設定してしまうと規約違反になる可能性もあるので注意しましょう。
ここではYouTubeのタグの確認方法や、実際にタグをいれたときの見え方を見ていきます。
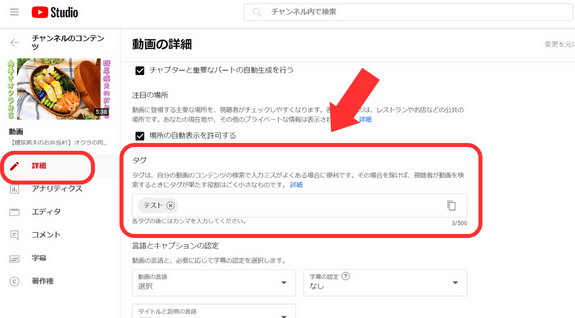
YouTubeのタグの設置方法
YouTubeのタグはYouTubeStudioで設定できます。左側の詳細のところをクリックすると、タグを設定する項目が出てきます。

タグの選定については、ご自身の運営されるYouTubeチャンネルと同じジャンルの人気動画に使用されているタグを参考にするといいかもしれません。次はYouTubeのタグの確認方法を説明します。
YouTubeのタグの確認方法
YouTubeのタグの確認方法は2つあります。一つはChromeの拡張機能である「Tag for YouTube」を利用すること。二つ目はソースコードで確認できます。順番にみていきましょう。
chromの拡張機能「Tag for YouTube」
chromの拡張機能である「Tag for YouTube」を追加すると、動画のタグを見ることができます。味方は動画の概要欄のもっと見るをクリック。少し下にスクロールすると、青い文字でタグと表示されます。

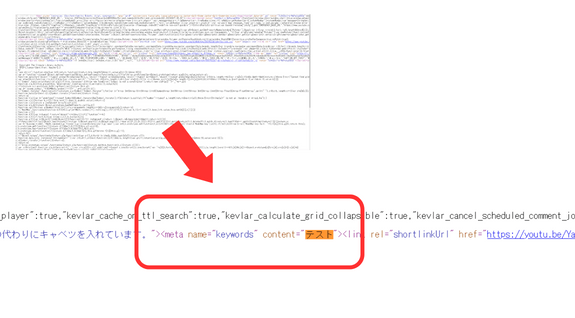
ソースコードで確認する
動画の画面でCtrl+UでYouTube動画のソースを見ることができます。先ほどテストで設定したタグは下記のように表示されています。YouTube動画のソースを見てみるとmeta name=”Keywords”content=”テスト”と表示されているので、メタキーワードとして反映されています。YouTube上でメタキーワードはどのように評価されているのか定かではありませんが、YouTubeStudioにてタグを設定する項目があるくらいなので、何かしらの影響はあるのかもしれません。

まとめ
この記事では、Webサイトにおけるメタタグの基礎知識や役割について解説しました。メタタグが適切に設定されていると、検索エンジンはページの内容を正しく理解でき、適切な検索順位を獲得することができます。
しかし、メタタグだけで検索順位を一気に上げることは難しく、他のSEO対策やウェブページの改善も重要です。
例えば、MEO対策や競合調査、アナリティクスの分析などのほかの方法も合わせて集客することが有効です。
メタタグに限らず、上位表示するためには最新のSEOの動向にも留意し、常にコンテンツを改善するようにしましょう。
キーワードで上位表示をされる競争力があるサイトは、メタタグが最適化されているケースが多いです。
メディアを運営されている方は、競合のメタタグ設定から学ぶことも多いので、ぜひ自社のコンテンツマーケティングにも役立ててみてください。
よくある質問
メタタグとは何ですか?それはSEOにどのように関連していますか?
メタタグはHTMLの一部であり、ウェブページのメタデータを提供します。主に検索エンジンに対して情報を提供し、ウェブページの内容を説明するために使用されます。メタタグには複数の種類がありますが、特に重要なのは「メタディスクリプションタグ」や「メタキーワードタグ」です。これらのタグは、検索エンジンがウェブページをインデックス化し、検索結果に表示する際に利用されます。
メタタグの長さには制限がありますか?最適な長さはどれくらいですか?
メタディスクリプションタグは通常、150〜160文字以内に収まるようにすることが推奨されています。これは、検索結果のプレビューに表示されるテキストの制限に基づいているからです。メタディスクリプションタグが制限を超える場合、検索エンジンはテキストを切り詰めて表示するか、他の要素からテキストを取得する場合があります。
メタディスクリプションタグは重要ですか?どのような役割を果たしますか?
メタディスクリプションタグは非常に重要です。検索エンジンがウェブページの内容を理解し、検索結果に適切なプレビューを表示するために使用されます。適切なメタディスクリプションを作成することで、ユーザーが検索結果をクリックする確率を高めることが可能です。また、キーワードがメタディスクリプションに含まれる場合、検索エンジンはそれメタディスクリプションに重要性を置くことがあります。ただし、最近の検索エンジンのアルゴリズムは、メタディスクリプションの代わりにウェブページのコンテンツからより適切なフラグメントを選択する傾向があります。それにもかかわらず、良質なメタディスクリプションはクリック率を向上させることができます。
この情報は役に立ちましたか?(フィードバック)

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEO、SXOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査、トピッククラスター構築ツール、共起語調査ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード調査ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。