サイトマップとは?XMLサイトマップのSEO効果と作成方法をわかりやすく解説

更新日:
要約
サイトマップとは
サイトマップとは、WEBサイト全体のページ構成や情報などを、地図のように一覧で記載して、ページ情報を外部に伝えるファイルのことを指します。
サイトマップには、Googleなどの検索エンジンに情報(新規・既存記事のURL、クロールの優先度、記事の更新日など)を伝えるxmlサイトマップ(sitemap.xml)とサイトを訪れるユーザーの利便性を高めるためのhtmlサイトマップ(sitemap.html)2種類のファイル形式が存在します。
これらのサイトマップを作成することで、クローラーや読者がサイト内を円滑に回遊できるようになり、結果としてSEO効果を得られることが期待できます。
サイトマップの主な役割は、クローラビリティの向上とユーザビリティ(検索ユーザー目線での使いやすさ)の向上です。
いずれも、ユーザーや検索エンジンに向けた必要な専用ファイルとしての役割を果たします。
XMLサイトマップはクローラビリティの向上に必要なサイトマップです。
XMLサイトマップ作成の目的は、検索エンジン(Googleなど)に対して、WEBサイト内のページを正確に通知し、インデックスされるページ数を増やすことにあります。
規模が大きなWEBサイトや構造が複雑なサイトでも正確な情報をクローラーに伝えることができます。
XMLサイトマップについては、比較的作成の手間が少なく具体的なSEOの効果も見込めることから可能な限り作成した方が良いでしょう。
HTMLサイトマップはユーザビリティの向上に必要なサイトマップで、HTMLサイトマップ作成の目的は、サイト内のコンテンツをビジュアル化して分かりやすくユーザーの視覚に訴求できる点にあります。
また、主要なコンテンツに内部リンクを行うことで、クローラーに対してもインデクシングの強化を促すことができます。
*クローラビリティについては、別記事のクローラー(GoogleBot)とその仕組みでも詳しく紹介しています。
サイトマップの種類
サイトマップの種類は、XMLサイトマップとHTMLサイトマップとサイト制作時に設計図の役割として作成するサイトマップの3種類があります。
本記事では主にSEO効果に影響があるXMLサイトマップとHTMLサイトマップの2種類について説明します。
XMLサイトマップ
XMLサイトマップとは、WEBサイトに記載されている情報(最終更新日、更新頻度、優先度など)を検索エンジンに伝えるファイルを指します。
検索エンジンがファイルを認識することで、記載しているURLをクローラーに通知します。
重要ページや新規で作成したページ、更新のあったページなどへのクロールを優先的にさせることが可能になります。
しかしながら、問題のあるサイトや質の低いページを巡回することはなく、仮に巡回されても検索エンジンに登録されない場合があるので注意が必要です。
XMLサイトマップはGoogleが公式にサポートして推奨してるファイル形式ですが、以下のような制限があります。
- 1つのサイトマップに対して圧縮されていない状態で50MBまで
- 50,000件まで
- サイトのルートに配置する必要がある
- UTF-8 でエンコードされている必要がある
- 相対URLではなく、完全修飾された絶対URLを使用する
主な目的としてはクローラビリティの向上にあり、対象は検索エンジンとなります。
HTMLサイトマップ
HTMLサイトマップとは、HTMLに記載するサイトマップです。
WEBサイトを訪問したユーザーが情報をビジュアルとして視認し、サイトの全体像を認識しやすくさせることを目的として用意されるためのファイルです。
サイト内の各ページをリスト化してリンクを貼ったページを指し、ユーザーがページをコンテンツとして閲覧することができます。
これによって、ユーザーが目的とするページカテゴリや記事内容を網羅的に検索することができます。
主な目的としては、ユーザビリティの向上にあり、対象はWEBサイトを訪問したユーザーとなります。
また、サイト内の主要な記事に内部リンクを行うことで、クローリング対策にもなります。
サイトマップの必要性とメリット
XMLサイトマップの必要性とメリット
作成したばかりで内部リンクが少なく、小規模なWEBサイトでは、XMLサイトマップを作成し、ページヘのクロールやインデックスの促進をする必要があります。
ページ数の多い大規模なWEBサイトにおいては、全てのページをクロールさせることが困難な場合もあるので、XMLサイトマップを用い、優先してクロールさせたいページを検索エンジンに伝え、クローラーに対して信頼があり、認識されやすい環境を整える必要があります。
また、WEBサイトにどこからもリンクされていない、または適切にリンクされていないコンテンツページのアーカイブが大量にある場合にも、検索エンジンに、しっかりと伝える必要があります。
XMLサイトマップファイルを準備して、アップロードすることで、WEBサイトにGoogle クローラーなどを誘致し、検索エンジンへのインデックスを優先的に行わせることができるというメリットがあります。
HTMLサイトマップの必要性とメリット
WEBサイトにあるコンテンツや記事を一覧で表示することによって、視覚的に一覧で確認したい人を対象に、ユーザビリティの向上の観点から設置する必要があります。
また、HTMLサイトマップを設置して、一覧表示しておくことによって、まさに地図的な役割を果たし、ユーザーが迷った時や「もう少し詳しく理解したい、別のページも見たいんだけど、パッと見てサイトの構造がわかるページは無いかな?」といったニーズに対応できるといったメリットがあります。
XMLサイトマップのSEO効果
サイトマップには、ユーザーやクローラーにWEBサイトを認識してもらう役割があります。どんなに優良なWEBサイトを作成したとしても、ユーザーやWEBサイトに認識してもらえなかったら意味がありません。そこで重要になってくるのが、XMLサイトマップの設置です。
新規に作成したサイトやリンクが少ないサイトでは認識してもらうまでに時間がかかるため、こちらからページ情報を一覧にして提供することによって評価されるまでの時間を短縮できるというSEO効果が期待できます。
また、ページ数が多く大規模なサイトでは、サイトマップによって記事を一覧表示することによって、ユーザーが必要な情報を得るための時間を短縮することができるというSEO効果が期待できます。
HTMLサイトマップが不要なケース
ページ数が少ない小規模サイト(トップページから全ページにリンクが貼られているようなサイト)で、全てのページが内部リンクで繋がれているサイトではHTMLサイトマップの設置は必須とまではいえません。また、大規模なサイトであってもXMLサイトマップさえ設置されていれば最近のクローラーは我々が考えているよりも遥かに優秀なので容易にチェックできるため必須とまではいえません。
ただし、ユーザーのページ内での動きを把握し毎回サイトマップを経由してから特定のページにアクセスしているユーザーが多ければそのページの更新の必要があります。不便さを解消する指標とするためであれば設置する実益もあるでしょう。
XMLサイトマップの作成方法
XMLサイトマップの作成方法としては、以下の方法があります。
- プラグインによる方法
- 自動生成ツールによる方法
- 手書きによる方法
最近では、WordPressを使用したWEBサイトが主流なためプラグインを使用することが多いでしょう。プラグインであれば、自動更新が可能なためサイト運営の手間を大幅に減らすことができます。WordPressが普及する前から静的HTMLでサイト運営を行っている方はツールや手書きの方法で作成する方法があります。
プラグインを使用した作成方法
WordPressを使用してサイトを運営している場合、無料のプラグイン「XML Sitemap Generator for Google (旧 Google XML Sitemaps)」がオススメです。
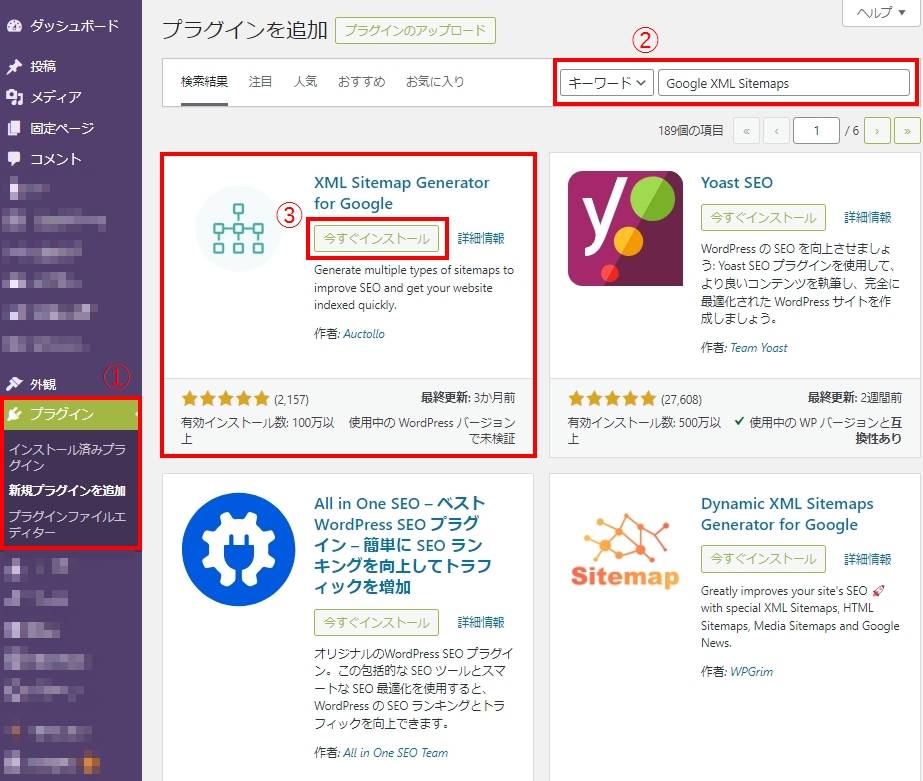
実際に、Google XML Sitemapsプラグインを導入する方法は下記になります。

- 左側タブ「プラグイン」ボタンをクリック
- 右上の検索窓に「Google XML Sitemaps」と入力し検索
- 「今すぐインストール」ボタンをクリックし、「有効化」をクリック
- 左側タブから「インストール済みプラグイン」をクリック
- 有効化をクリック
- 設定をクリック
- 左側タブから「XMLサイトマップ」をクリック
- 基本的な設定画面で上から4つにチェックを入れる
1~8までの設定が一通り終わったら、「設定を更新」ボタンをクリックして設定完了です。
その後のサイトマップへの登録方法については下記記事を参考にしてください。
*別記事の【ブログの書き方徹底解説】記事作成の基本とアクセスアップの方法でも詳しく紹介しています。
サイトマップ作成ツール(sitemap.xml editor)による作成方法
ツールを使用してサイトマップを作成する場合「sitemap xml editor」がオススメです。
ただし、取得できるURLは最大1000URLです。
実際にツールを使用する方法は下記になります。
- http://www.sitemapxml.jp/にアクセス
- XMLサイトマップを作成したいサイトのURLを入力
- サイトの更新頻度や優先度を選択
- 作成完了画面が出たら、作成されたサイトマップXMLファイルをダウンロード
手書きでの作成方法
XMLサイトマップに記述するURLが少ない場合には、手書きの方法もあります。基本的な作成方法としてGoogleが推奨している方法を記載しておきますので、参考にしてみてください。

XMLサイトマップを手動で作成する場合には、基本的に下記のようなコード形式で記述します。
|
<?xml version=”1.0″ encoding=”UTF-8″?> <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″> <url> <loc>http://www.example.com/</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset> |
robot.txtにサイトマップ情報の登録
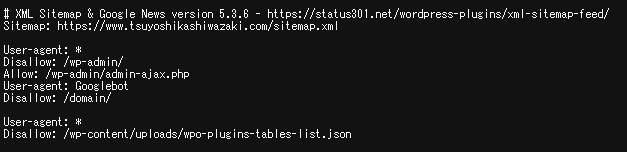
XMLサイトマップが検索エンジンにサイトのページ情報や構成を検索エンジンに効率よく提供するためのファイルであることに対して、robots.txtは、クローラーに対して検索エンジンの巡回を指示するファイルのことを指します。
robots.txt の書き方、設定と送信に関しては、Google検索セントラルを参考にしてみてください。
URLや記述方法が間違っていると、Googleはサイトマップを正しく理解できず、意図した巡回が行われなくなるので注意が必要です。

上記は当サイトですが、一般的にURL末尾に「/robots.txt」と入力することで、見ることができます。
HTMLサイトマップの作成方法
前述したように、XMLサイトマップがGoogleなどの検索エンジンに対して情報を伝える役割を担っていることに対してHTMLサイトマップは、サイトに訪れたユーザーに対して情報を分かりやすく伝える役割を持っています。その名の通り、人間が見る地図のようなもので目的の記事の場所まで素早くたどり着くことができます。
ただし、サイト構造をGoogleに伝える役割はXMLサイトマップが担っているため、HTMLサイトマップ単体で見たときには、あまりSEO効果はありません。
「Google検索セントラル」でも、HTMLサイトマップについてはあまり触れられていません。
地図があることによってユーザーがサイト内で迷子になることを防止できる利点があるため、結果的にはユーザビリティの向上や、直帰率の低下や滞在時間を延ばす効果が期待でき、間接的にはSEO効果があるのではないでしょうか。
HTMLサイトマップの書き方
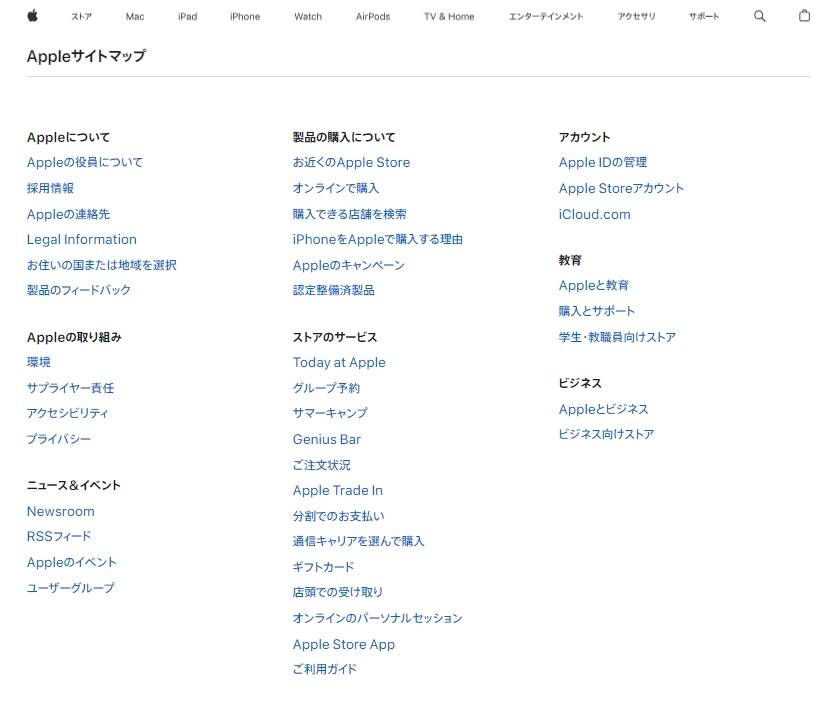
以下は、Appleのサイトマップです。
サイト全体の構成が一目で分かり、目的のページに辿りつきやすいですね。

上記のように、専用のページを作成したうえで<link>タグで各ページへのリンクを掲載することによって、見やすいページにする方法があります。
プラグインで自動作成する方法
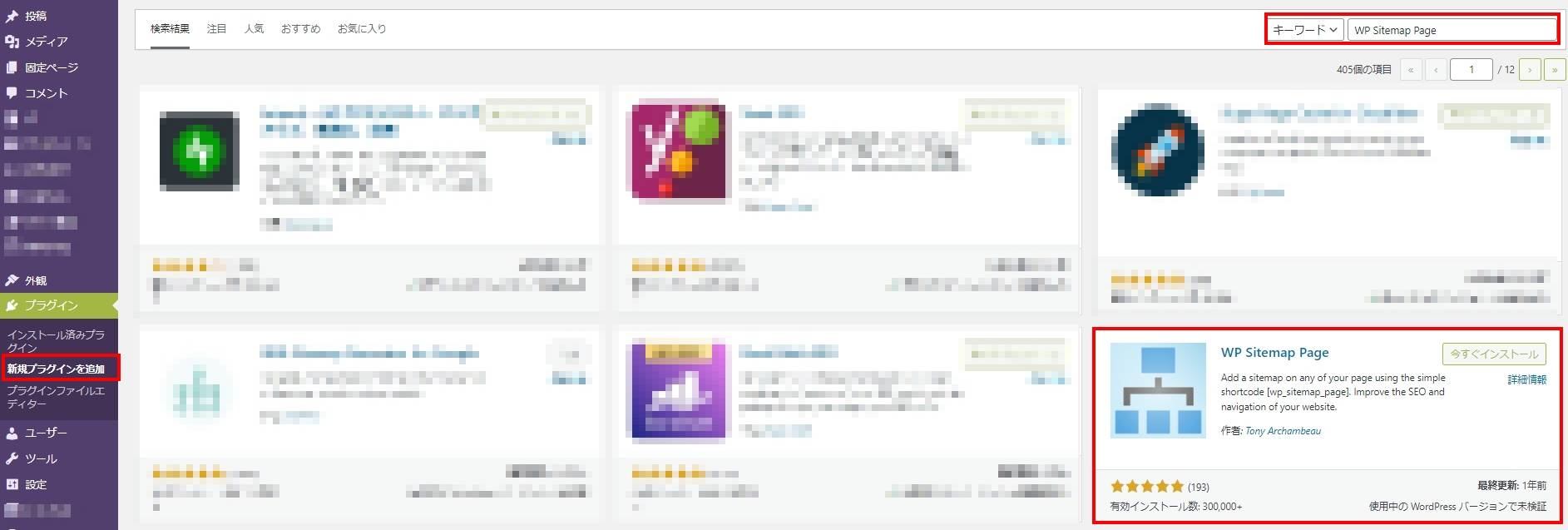
WordPressを使用してサイトを運営している場合無料プラグイン「WP Sitemap Page」がオススメです。
実際にWP Sitemap Pageを導入する方法は下記になります。
- サイトマップ用の新規固定ページを作成
- プラグインからWP Sitemap Pageを検索し、有効化したうえで表示したいものにチェックを入れる
- 作成した固定ページに専用のショートコードを貼り付け

まとめ
以上、サイトマップの種類やSEO効果についてご紹介しました。
まずは自身の記事をGoogleに認識してもらってからがSEO対策の始まりです。
HTMLサイトマップはSEOの対策としてそこまで重要なファイルではありませんが、XMLサイトマップの重要性は前述した通り、Googleへの認知を促進する意味で非常に重要なものとなってきます。
この情報は役に立ちましたか?(フィードバック)

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEO、SXOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査、トピッククラスター構築ツール、共起語調査ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード調査ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。