WebP導入のメリット・デメリットと対応ブラウザ

更新日:
要約:
- 次世代画像フォーマットWEBPは、SEO対策のメリットが多数ある。
- Googleの基本コンセプトを理解した上で、いいものを選択していく力をつける。
- ブラウザの負荷対策として適切なフォーマットと適切なサイズで画像設置する。
次世代フォーマットWebP
Google PageSpeed Insightsのチェック項目に【次世代フォーマットでの画像の配信】がアラートとして追加されてからしばらく経ちました。
しかしながら、未だにjpegやpngフォーマットのみを使用し続けているサイトが多くあります。
対象URLを調査すると、サイトに掲載されている画像が、正常に次世代フォーマット化されている場合は以下のように「合格した検査」として表示されます。
つまり、WebPを用いてサイトを作ることをGoogleは推奨していることから、SEO効果も高いことが伺えます。

WebP対応は難しくない
サイト改善を行う際、通常は抜本的なレイアウトの見直し、ユーザー動向分析から導く再設計を思い浮かべる方が多いかと思いますが、これらは専門的で多くの時間を費やす事になるため、どうしても対応が後手になりがちです。
しかしながら、この【次世代の画像フォーマット】の対応は、比較的容易に素早く実現できる改善作業の1つになります。
未だに対応していないというサイトが多い理由はなぜなのでしょうか。
では、現時点において次世代フォーマットの中でも一番知名度が高く、Googleが開発しているSEO対策につよいと言われるWebPを紹介していきます。
WebPとは?
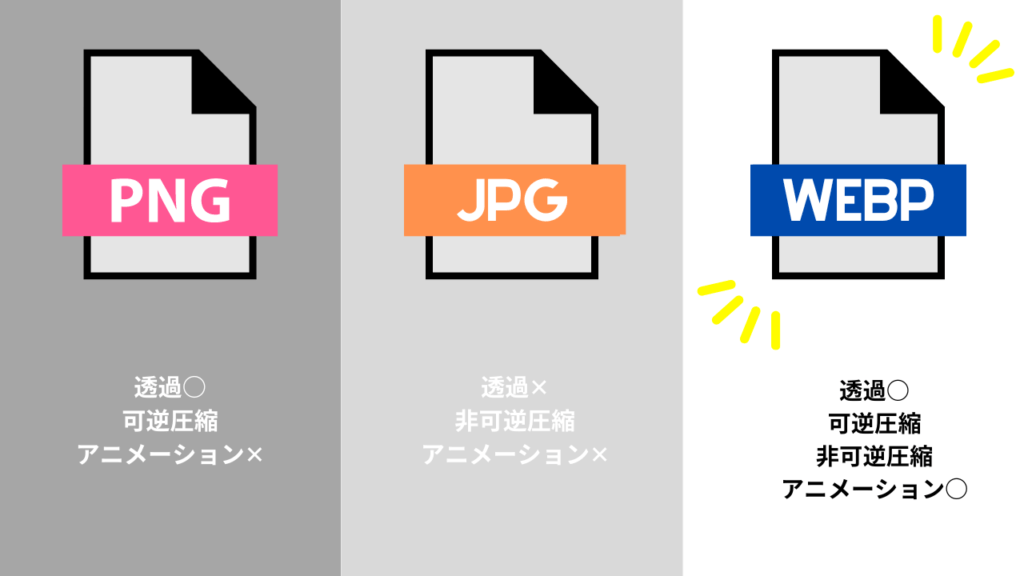
WebPとは、JPEGフォーマットと同様に非可逆圧縮フォーマットで、読み方は「ウェッピー」です。
GIFフォーマットにあるようなアニメーションにも対応しており、且つPNGフォーマットのようなアルファチャネルが使えるといった性質があります。
また非常に圧縮が強力で、JPEGやPNGの圧縮率を遥かに凌ぐデータが出ています。
つまり、従来のフォーマットより画質はそのままにファイルを軽量化することが出来るので、クオリティを落とさず表示速度を改善させることが可能なのです。

WebP導入のデメリット
上記で解説したように、基本的にはメリットしか見当たりません。
にも関わらず、WebPを代表とする次世代画像フォーマットの存在は、知ってはいるが実際に導入することに足踏みをされている方が多くいます。
その主な理由としては、以下のような懸念事項があげられます。
- 見れない・対応していないブラウザがある
- 順位アップに寄与するものではない
- 現行の画像フォーマットからどのように変換すればよいかわからない
果たして本当に解決できない問題なのでしょうか?
以降で1つ1つ解説していきます。
対応していないブラウザがある?
こちらで現在のWebP対応ブラウザ状況を閲覧することが出来ます。WebP image format Image format that supports lossy and lossless compression, as well as animation and alpha transparency.
Can I use

私は2019年頃から各所にてWebPの導入および導入提案を始めましたが、利用当初はブラウザのWebP対応は進んでおらず、世間は順位上昇効果に関しても懐疑的な状況でした。
しかしながら、本日時点の各ブラウザのWebP対応状況は、把握している限りごく一部です。
SafariもmacOS 11 Big Sur以前では未対応ですが、市場に多く流通しているiPhoneはすべて対応済みで、IEに至っては既にMicrosoftが開発を終了しており、使用しているユーザーも少ないのではないでしょうか。
また、仮にWebPが見れないブラウザでユーザが訪問してきた場合は、WebP未対応ブラウザのみJpegやpngを出力することができます。
以下は、対応ブラウザと未対応ブラウザの振り分け例です。
.htaccess 記述例)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
このような切り替えは、ひと昔前であれば、IEとNetscape(NN,NC)などを中心に実装されていました。
この2つのブラウザは、HTMLのレンダリング仕様がまったく異なっており、且つWindowsとMac間におけるプラットフォーム間でも大きく仕様が異なりました。
iModeやJ-Phone、ezwebといったモバイル端末の対応も振り分けページもごく普通に導入されていたので、ユーザー環境(環境変数)によって見せ方を変える感覚には個人的に抵抗がありません。
順位アップに寄与するものではないという情報が多い
Googleから「WebP使ってるから順位上げてやろう」というように、ただ単にWebPを導入するだけで評価されることは少ないと考えられます。
しかしながら、AMPの導入と同様に、Googleは「ページの読み込み速度をモバイル検索のランキング要素に使用します」と明言しています。
更にGoogleが自ら提供しているPageSpeed Insightsにおいても、次世代フォーマットに未対応であれば、導入を促すアラートが出るということ、そしてご存知のようにWebPはGoogle社が開発している画像フォーマットであることから、同社が推奨している画像フォーマットが導入されているサイトに対して評価を下げる事は考えにくいのです。
PNGやJPEGフォーマットからWebPフォーマットへの変換方法
既に世の中には便利なフリーソフトが沢山公開されています。
一先ず「WebP 変換」や「WebP フリーソフト」といったクエリで検索すれば、窓の杜などですぐにお目当てのものが見つかるでしょう。
ローカルでWebPに変換する場合は、本家本元のGoogleから提供されているcwebpをダウンロードするのが一般的で、MacでもWindowsでも無料でインストールすることができます。
また、オンライン上で変換できる無料のWebP Converterは、
などがお勧めです。
更に、WordPressを使用している方であれば、EWWW Image OptimizerやWebP Expressといったプラグインを使えば、特に細かいことは気にせずに、画像のアップロード時に変換されるので安心です。
WordPressといったCMSを導入されていない方は、libwebpのあるサーバ環境で、GDやImageMagickといったライブラリを入れて、シェルスクリプトで既存イメージを一括コンバートすることがお勧めです。
ブラウザに表示されているWebPをPNG、またはJPGに変換して画像保存する方法
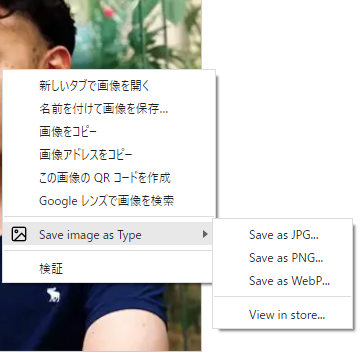
Google Chromeの場合
1. Save image as Typeをダウンロード後、インストールします。
2. Webページを任意のブラウザタブに読み込み、保存したい画像の上で右クリックします。
3. “Save image as Type”を選択し、Save as JPG、Save as PNGのいずれかを選択して保存します。その後、保存場所を指定して、「保存」をクリックします。

Firefoxの場合
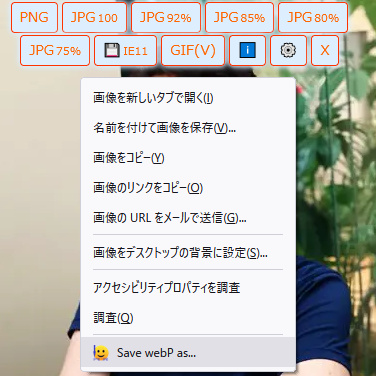
1. ADD-ONSのSave webP as PNG or JPEGをダウンロード後、インストールします。
2. Webページを任意のブラウザタブに読み込み、保存したい画像の上で右クリックします。
3. “Save WebP As “を選択し、JPGまたはPNG形式のいずれかを選択します。この拡張機能は、JPG形式に対して複数の変換オプション(品質レベル)を提供します。視覚的な品質を低下させたくない場合は、JPG (100)を選択してください。

次世代画像フォーマットWebPで配信するメリット
Webpを導入する意味を改めて考えてみましょう。
そもそもウェブサイトを運営している以上、前提としてGoogleからの流入確保は避けて通れない道であり、そのGoogleが開発・推奨している画像フォーマットに対応しないのであれば、別のインフラやメディアで勝負するほうが早いのです。
更にいうと、これは画像フォーマットだけの話ではなく、自ら率先して新しい仕組みを導入して、「他を出し抜いてやるぞ」くらいの意識を持って取り組みましょう。
いつの時代もそうですが、新しいものや見慣れないものに拒絶反応を起こす方が多いようで、
「周りがやり始めたら」「よく理解してから」…と、特に日本人は二の足を踏んでしまいがちです。
普及する前に対応しなければ、先行者利益といったイニシアチブは取れません。
他者を真似て、右にならえをしている状態では、他のサイトと同じような作りとなり、質に至っても他と比べて50歩100歩の状態となり、Googleから特別評価されるような箇所はなくなります。
何でもかんでも導入しろと言うわけではありませんが、ご自身でしっかり調査を行った上で、「これは有用だ」と判断できるものに勝負を仕掛けていけばよいのです。
まとめ
WebPを導入するかしないか、といった単純な事ではなく、常に新しいものを検証、導入していこうという心構えが大切です。
手あたり次第、目に付いたものを組み込めといった意味ではなく、Googleの基本コンセプトを理解した上で、いいものを選択していく力をつけましょう。
また、WebPは大規模なサイトにとても適していると思います。
1つ数キロバイトのファイルも、数千人がアクセスすれば数Mバイトに膨れ上がるのです。
負荷対策として適切に設置することが出来れば、WebPは、トラフィックによる通信量を大きく削減できるといったメリットがあるので、サイト運営者自身にもその恩恵があります。
それでも、あなたはまわりの対応を待ってから導入を検討しますか?
それとも、あなたが次世代の標準環境を率先して作り上げてきますか?
YouTube動画 – 柏崎剛SEO対策チャンネル
よくある質問
📕WebPとは?
📖WebPとは、Google社によって開発されたオープンな静止画フォーマットです。ファイル拡張子は webpです。
📕WebPへの変換方法は?
📖jpegなどの画像をWebPへ変換する方法は、一般的に画像変換ソフトを使用します。 Google SquooshやPhotoshop、WebP ShopなどがWebP変換の代表的なソフトウェアです。
📕WebPを画像保存するには?
📖WebP対応ブラウザで画像を右クリックし、「名前を付けて画像を保存」すると、拡張子「webp」で画像が保存されます。
この情報は役に立ちましたか?

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEO、SXOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査、トピッククラスター構築ツール、共起語調査ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード調査ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。