ディレクトリ活用法!サイロ構造SEOとピラミッドサイト構造SEO

更新日:
要約:
SEOを意識したサイトとディレクトリ構造
昨今、注目されているサイト構造やディレクトリ構造について解説していきます。
私の職業がら「このサイトの構造を見てもらえますか?」といった相談を受けることが多く、様々なサイトを拝見することが多いのですが、デザインやコンテンツの良し悪し以前に驚愕することが多いのが、このサイト構造とディレクトリ構造です。
全てのディレクトリが”第2階層までしか存在しない”といった程度ならまだマシな方で、驚くようなサイトには、ドメイン直下に【kaisya.html】や【お得情報-1.html】といったHTMLファイルが直置きで乱立していることがあります。
FTP経由でログイン後、ファイルリストを取得しようとすると、上記のような大量のファイルが原因で閲覧が可能になるまでに何十秒もかかってしまうといった経験があります。
サイトをブラウジングする側面においては大きな弊害がないので、パッと見て視覚的に把握しにくく、気づきにくいことから、正しいサイト構造にするといった意識が低くなりがちです。
このようにディレクトリやサイトの構造は、SEOを意識されている方はもちろんなのですが、サイト運営者も基本的な考え方として、しっかり理解していただきたい内容です。
ディレクトリを使った構造化を適切に行うことで、Googlebotに対してのクローラービリティ向上はもちろん、メンテナンスや運用に関してもスムーズに行えるという大きなメリットがあります。
是非正しい知識を身につけていただく事をお勧めします。
サイロ化とは?サイロ構造SEOを解説
サイロ構造SEOとは、各カテゴリのテーマを検索エンジンに明瞭に伝えるための特定の内部構造を持ったサイト構築方法です。この方法で整理されたサイトのことを”コンテンツサイロ”と呼ばれることもあります。 この構造を採用すると、Googleから特定の専門分野の高評価を受けやすくなり、検索ユーザーの満足度も向上します。
サイト構造を綺麗に設計する上で、サイロ構造に注目が集まっていた時期がありました。
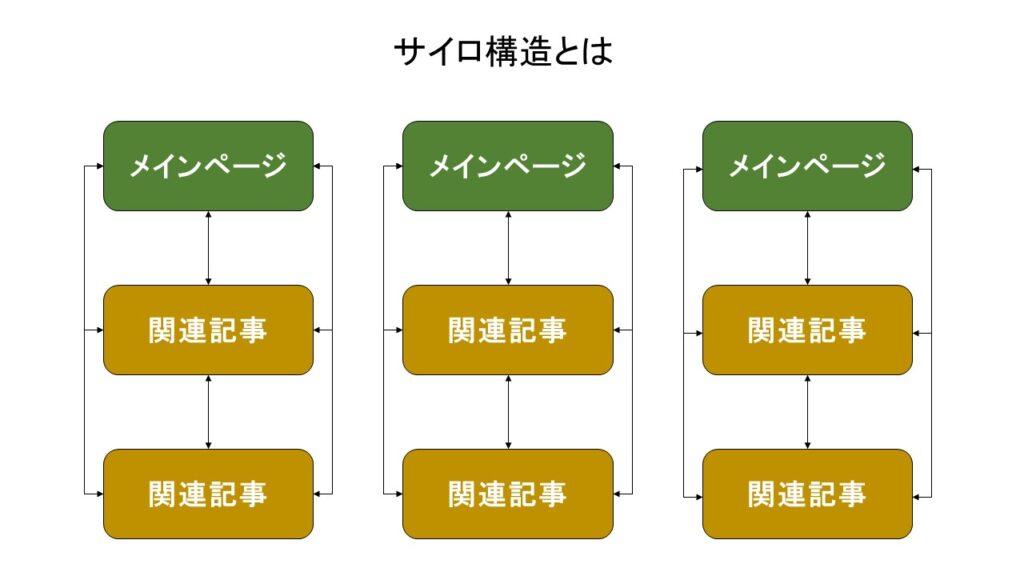
そもそもサイロ構造とは、特定のトピックに関するコンテンツのみをグループ化した上で、それぞれのグループがサイロのように分離されています。
このサイロ内のコンテンツ同士を相互リンクさせることで、関連するコンテンツのみをセクションとして明確にすみ分けることで実現させます。
各サイロは、サイロ内にあるメインページと関連するページで構成されており、すべて相互リンクが行われます。
しかしながら、あくまでもサイロ内のページ同士が結びついているだけなので、別のサイロのコンテンツにはリンクされません。
そのため、コンテンツは文字通りサイロの中に隔離された状態であるため、”サイロ構造”といった呼び名がついています。

サイロ構造の問題点
サイロ化は、関連性の高いコンテンツをグループ化することで、トピックが明確になります。
また、1つのトピックに対しての結びつきも強化できるので、内部のリンクジュース供給量も高まります。
このような利点を考えると、問題点などは無いように感じますが、1つ大きな欠点があります。
それは、サイロ間の内部リンクを禁止するといったルールがあることです。
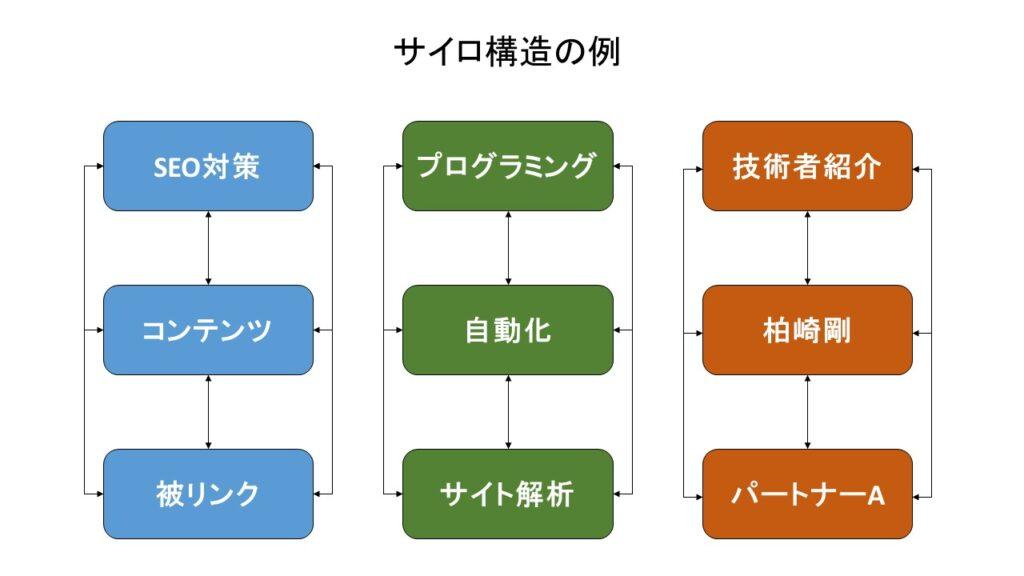
例えば、”SEO対策”、”プログラミング”、”技術者紹介”といったトピックで、異なる3つのサイロがあると定義します。

注目すべきは、担当者の”柏崎剛”が”技術者紹介”のサイロ内にあることです。
一見、特に問題がないように見えますが、”柏崎剛”が”SEO対策”として”コンテンツ”の”サイト解析”を”プログラム”で”自動化”していた場合はどうなるのでしょうか?
私の「プロフィール」ページから「プログラミングによるサイト解析の取り組み」ページへ、または「コンテンツ改善(SEO内部対策)」ページへ内部リンクをすることは間違いでしょうか?
このような問題が発生することもあり、内部リンクをサイロに制限するという考え方に反対するSEO関係者も多く、どのような位置にあっても、文脈上関連性を持つページは、しっかりと内部リンクを行うべきであると考えられます。
ピラミッドサイト構造のメリット
Googleのジョン・ミューラー氏も推奨するピラミッド型のサイト構造について解説します。
彼は、このピラミッド型と呼ばれるサイト構造を用いれば、カテゴリやページ、文脈をGoogleが理解しやすくなると発言しています。
ピラミッド型のサイト構造は、2000年代初頭から存在しています。
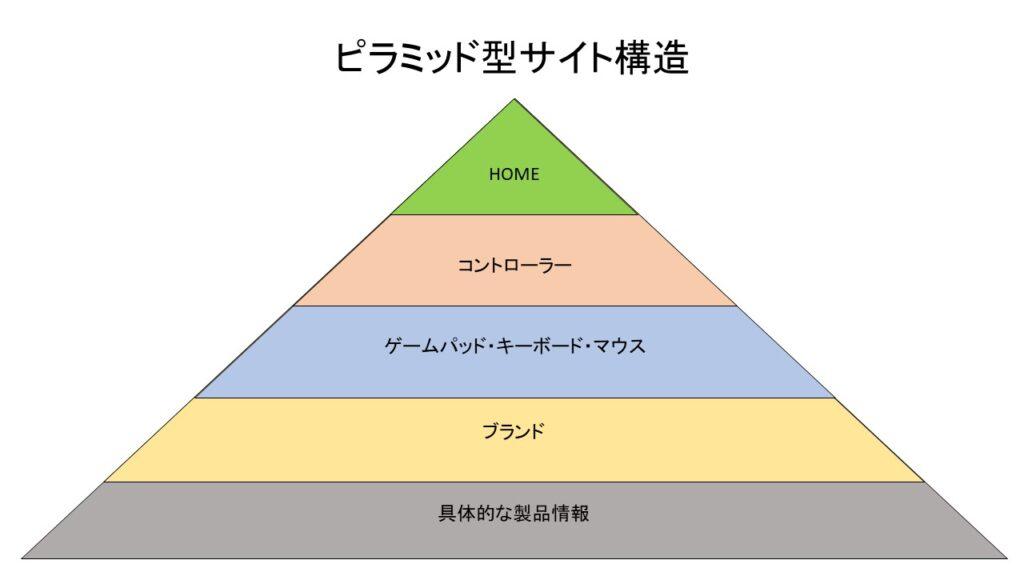
トップページは最も上位に置いて、下層に行けば行くほどカテゴリーやページに具体性を持たせて、専門的な内容に深堀りするというコンセプトです。
2000年代前半にオウンドメディアやコンテンツメディアと題して、テーマ別にサイトを構成することが流行したのは、リンクグラフのすみ分けやサイトにテーマ性が用いられているといった研究論文がいくつもあったためです。
昨今では、E-A-Tやドメインの強さなどが関係してくる事もあり、この考え方だけで上位表示化は難しくなりましたが、当時は検索エンジンがリンクやWEBページにテーマ性を求めるのであれば、トピック毎にWEBサイトを整理するのは理にかなっているとSEO業界は理解していました。
例えば、ゲームに関するサイトでは、まずトピックに「コントローラー」といったカテゴリを設定できるかと思います。
次にドリルダウンを行うとすれば、”ゲームパッド”、”キーボード”、”マウス”といった主要なカテゴリーセクションでしょうか。
さらに、そこから下に向かうとすると、具体的な製品情報やブランドへ派生することでしょう。
最終的に最深部であるピラミッドの底には、製品、ブランド、モデル、サイズ、カラーといった細分化された多くのロングテールタイプのキーワードが展開されます。

ページを”レンガ”に例えると、ピラミッドの底には多くのレンガが敷き詰められており、上に行けば行くほど、メインテーマである点に向かって先細りになることから、ピラミッド型サイト構造と呼ばれています。
ピラミッドサイト構造に関する議論は、2001年の”WebmasterWorldのTheme Pyramids”で最初に行われましたが、サイロ構造のアイデアよりも前に行われたものです。
トップダウン・アプローチやピラミッドサイト構造は、Googleがサイト内の個々のページのコンテキストを理解するために役立つとされており、このカテゴリが他のサブカテゴリと関連していることが分かれば、その部分は明確な繋がりがあると理解できるようになるのです。
つまり、各カテゴリーがどのようにつながっているのか、どのように連携しているのかを認識されやすくなる作りなのです。
ピラミッド型サイト構造は、トピックに順序を与え、階層的にを作ることに重点を置いている点で、サイロ構造よりも合理的なタクソノミであると言えるでしょう。
具体的な構築方法
それでは、具体的にピラミッド型サイト構造を作り上げていきましょう。
まず、HTMLファイルはindex.html(index.phpやindex.htm含む)以外は必要ないと言い切ってしまいます。
WEB上で可視化できるファイル名は、目的や意図がしっかりとある場合を除いて不要です。
何も考えずにファイル名やディレクトリ名を決めてしまっている方は、一先ずこのルールを守っていただけると、様々なトラブルを防ぐことが出来るでしょう。
DirectoryIndexをうまく活用しよう
WEBサーバソフトウェアにおいて、多くのシェアを持つApacheやNginxは、DirectoryIndex(ディレクトリインデックス)という概念を持っています。
.htaccess や httpd.conf に明示的な記述を行うこともありますが、デフォルトでは、おそらくindex.htmlとindex.phpあたりがDirectoryIndexとなっているはずです。
つまり、ディレクトリ( [ ▲▲▲.com/○○○/ ] といった形)にアクセスした際、該当ディレクトリの直下にindex.htmlやindex.phpといったファイルがあれば、自動的にそのファイルを出力してくれるような設定になります。
ディレクトリ名をファイル名と同義に捉えることが出来れば、DirectoryIndexで指定されたファイルのみでページを表現することが可能なのです。
つまり、ディレクトリ名を上手く取り扱うだけで構造的なサイトを構築することができます。
さて、各ディレクトリにindex.htmlを置いたところまでは良いですが、該当ページへのハイパーリンクを貼る際に、
<a href=”/profile/index.html”>プロフィール</a>
といった記述しないように注意してください。
これでは折角のDirectoryIndexも効果が半減です。
稀に見かけるのですが、こういった場合は、index.htmlの表記は必要なく、 /profile/ のみで構いません。
URLが長くなってしまう上に、Googleに /profile/ と /profile/index.htmlと2つURLがあると認識される危険性があります。
ディレクトリ+DirectoryIndexの3つのメリット
このディレクトリ+DirectoryIndexの構成は3つのメリットがあります。
①URLを短くできる
ディレクトリには拡張子が存在しませんので、「.html」や「.php」、「.cgi」といった拡張子分を短くする事が出来ます。微々たる効果かもしれませんが、視覚的にもわかりやすく、Googleに処理(キャッシュ)させるデータ量も削減できるので、クローラービリティも高めることができます。
②運用が楽になる
同ディレクトリの中に「index.html」「お得情報-1.html」「新しいページ.html」「mailform.php」といったHTMLファイルが複数あると、見づらい上に管理が煩雑になる可能性があります。
また、各ページで使用されている画像ファイルや設定ファイルをゴチャ混ぜに放り込んでいると、「この画像はいったいどの階層のどのページで使われているのか?」など、ファイルの役割が瞬時に判断しづらくなるといった問題もあります。
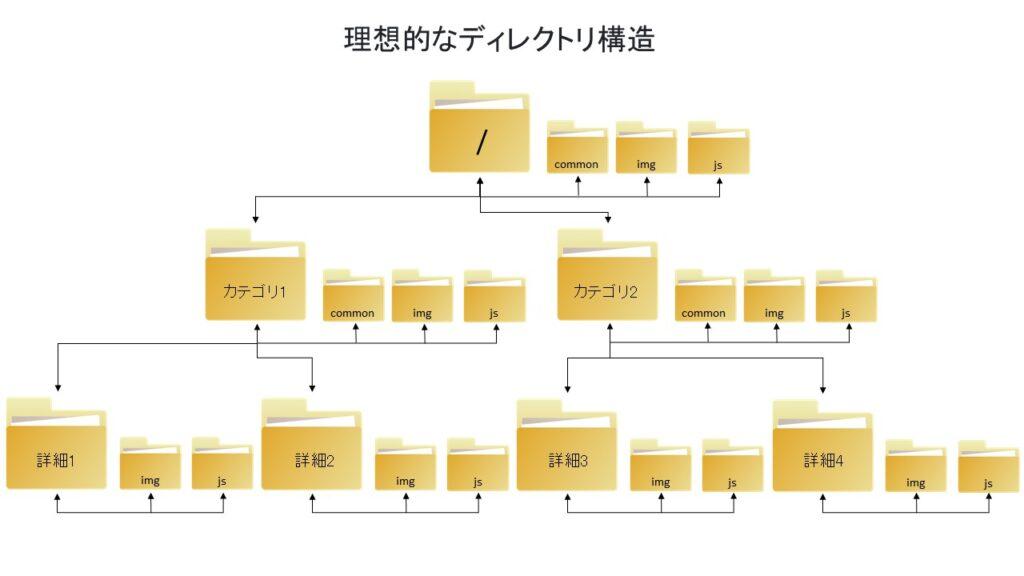
こういった場合は、カレントディレクトリに/img/や/js/というディレクトリを作成することで、どのディレクトリのindex.htmlが使用している外部ファイルなのかを簡単に管理できます。
また、カレントディレクトリにあるindex.htmlが使用している画像を、別のディレクトリでも共有している場合は、ルート(また使用されている中で一番上の)ディレクトリに/common/img/といった共有ディレクトリを作っておけばスッキリと整理できます。

③親子関係(上位、下位)の位置づけが明確になる
ディレクトリ構造は、前述のピラミッド型サイト構造で解説したように、積み上げる形を意識します。
ニュアンスだけ捉えてはいるが、実際にどのようなルールで構築しているかを明確に理解出来ていない場合が多いです。
共有で使用するファイル置き場であるcommonディレクトリは、最下層のページには必要ないので、下から2番目のディレクトリより上に設置する事になります。
もちろん、各ディレクトリ内(index.html)で画像や外部ファイルが使用されていない場合や、上階層のcommonで済む場合は、どのディレクトリであっても、/img/や/js/を無理やり作る必要はないので、適宜考えてディレクトリを作成するようにします。
上図の派生パターンさえ一度頭に叩き込んでしまえば、自分なりに少々のカスタマイズを施すことはあっても、大きく失敗したり、間違えずに済むかと思います。
世界的なシェアを誇るWordpressの考え方も、現在のところデフォルトだとこの考え方に近いので、その有用性がわかるかと思います。
「当たり前だ」と思っている人ほど、実は完璧には出来ていないので、今一度自分の考え方や実装方法を再確認してみましょう。
パンくずリストについて
構造的なサイトを表現する補助的な役割を担うもう1つの方法に、パンくずリストがあります。
前述のディレクトリ構造は主にクローラーに効力を発揮する施策であるのに対して、こちらは視認性が高く、ユーザービリティも同時に上げる施策であると言えるでしょう。
また、ディレクトリ構造とセットでパンくずリストを設置することにより、相乗効果でより明確にサイト構造を訴求することが可能であると考えられます。
また、このパンくずリストを設置する際は、前項のディレクトリ構造が適切に構築されていないと、各ページの親子関係が一致しなくなります。
ディレクトリの上下関係や区画が整理されていると、パンくずリストもスムーズに作成がすることが出来ます。
ディレクトリ構造とパンくずの構造の乖離を防ぐことが出来るといえるでしょう。
ルート直下にファイルやディレクトリを並べているだけであると、「 TOP > コンテンツ名」と直下型コンテンツばかりのパンくずリストが大量に設置されることになり、パンくずリストの存在意義が薄くなってしまいます。
ディレクトリ設計を疎かにして、パンくずリストだけ綺麗に区画整理されているサイトもたまにありますが、折角なのでディレクトリ構造とパンくずリストは統一させましょう。
表記方法は非常にシンプルで、「TOP(サイトルート) > 最初の分岐点> 2つ目の分岐点> 3つ目の分岐点 > カレントディレクトリ」とするだけです。
※4つ目、5つ目がある場合は更に掘り進める
しかしながら、パンくずリストの出力(レンダリング)はHTMLなので、視覚的にわかりやすいデザインで設置すればよいでしょう。
クローラーに対しては、このパンくずリストを以下のような方法で訴求することが出来ます。
構造化データを使おう
それは「構造化データ」です。
構造化データの多様性については以下で解説しています。
構造化データには、様々な使い方がありますが、パンくずリストもこの構造化データを用いて表現することが可能です。
HTMLで記述されたパンくずリストの要素に、itemprop などの属性を追加したmicrodataとして表現したり、構造化データを JSON 形式として、ヘッダ内にscript タグで記載することもできます。
手作りのスタティックなページの場合は、記述に少々の手間がかかる作業となってしまいますが、Wordpressにてサイト構築されていれば、パンくずリストに関連するプラグインをインストールするだけで、JSON-LDやmicrodataでといったパンくずリストが簡単に実装できることでしょう。
ユーザービリティーだけではなく、クローラービリティーも意識したサイトであるとみなされる可能性も上がるので、導入することによって損はありません。
まとめ
ディレクトリ構造の最適化は、SEO対策において最重要項目の1つであると言っても過言ではありません。
単にファイルやディレクトリを思いつきのまま設置するのではなく、ユーザーの求めている答えに対して「どれほど最短ルートで誘導できるか」を徹底的に考えます。
また、ここでも意識するべきところは、Googleにどれだけ「気持ちよくクロールしてもらえるか」、「クローラーの負担を減らし、混乱させないような導線設計になっているか」に重きを置くことが、順位を上昇させるテクニックであると考えられます。
よくある質問
📕URLの長さやディレクトリの深さはSEOに影響しますか?
📖URLの長さ自体は、SEOに影響は無いと言われていますが、ユーザービリティやクローラービリティを考慮すると、シンプルでわかりやすい状態が好まれると考えられます。
📕SEOに効果的なディレクトリ構造は?
📖テーマ毎にカテゴリーを分けて、親子関係を重視しながらサブディレクトリで構築する事で、ユーザーが欲しい情報にたどり着きやすくします。
📕SEOに効果的なディレクトリ名やファイル名は?
📖主に以下の4つがあげられます。
- シンプルなURLにする
- 静的URLにする
- ページの内容が直感でわかる名称にする
- 半角英数字を使用する
この情報は役に立ちましたか?

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEO、SXOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査、トピッククラスター構築ツール、共起語調査ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード調査ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。